As you'll see, a CallFire interactive voice response (IVR) system offers you many options when creating an inbound or outbound phone tree. Whatever you create can be as a simple or complex as you desire. Here are some of the basics of how you create the structure of an IVR.
- Jump to Section
- Some IVR Basics
Some IVR Basics
The easiest way to think of an IVR is to remember one simple fact: Whether inbound or outbound, it is a phone tree. As with all trees, it has branches. And when you climb a tree, you have a choice of which branch you want to explore.So with an IVR, you're creating a structure, or tree, that branches out in different directions, giving your customers a myriad of choices about what direction they want to take.

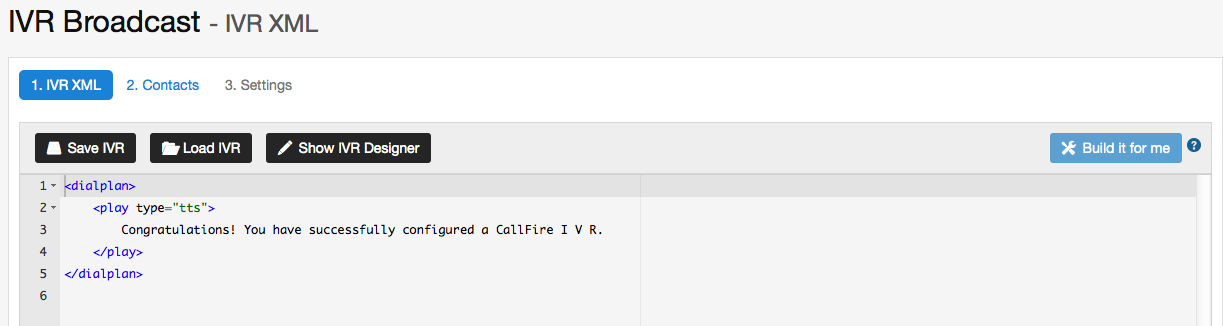
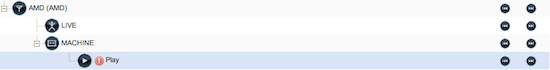
When you drag a button down and drop it into the workspace — which we'll talk about in the next section — you'll notice that a red exclamation-point warning appears.

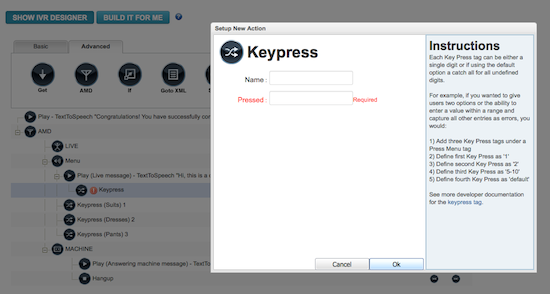
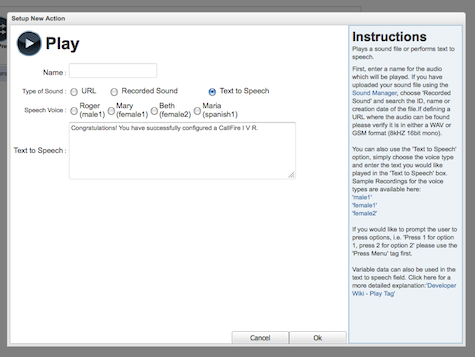
This means that you need to double-click on that button, and fill in the Set Up New Action box that appears, as shown below.

When you do so, you'll find instructions on the right-hand side of each box.

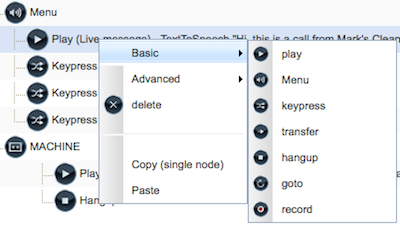
You can right-click on a tag for faster creation/addition of tags. For instance, as you can see below, we have right-clicked on the Play tag, which leads to a pulldown menu being displayed. When our arrow enters the pulldown box and highlights a choice — in this case, Basic — another menu of options appears. This box shows the tags that are on that particular tab.

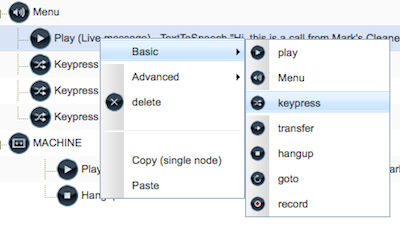
In this case, we're selecting the keypress tag. We select it by clicking on "keypress."

This brings up the Set Up New Action box for the Keypress tag.